Proposify
Layer Selection & Locking
MY INPUT
Customer Interviews • Analytics & Data Tracking • Research • Wireframing & Prototyping • User Experience • Product Iteration
My philosophy has always guided a balance between pushing out new editor features while maintaining ease of use.
CUSTOMER PROBLEM
“When I try to grab ‘X,’ I end up selecting ‘Y’ instead!’
Attempting to edit something within a stack of elements often required shifting other stuff out of the way. We needed to replenish the confidence of users who wanted to interact with their content. After making edits, these users often need to recreate the original layout—this workaround made for a less-than-optimal workflow.
THE RESEARCH
- Previous customer interviews revealed that many users were intimidated by the complexity of the current editor user interface.
- Less than 30% of users in the editor knew of the concept of layer management.
- The response time of the undo edit function was slow, compounding the trouble reversing accidental edits.
- A proper solution would undoubtedly yield a decreased number of undo actions per session.
- User’s lack of confidence to edit their documents led some to describe the entire editor experience as ‘unpredictable’ and ‘glitchy.’
The product journey continued with a review of the competitive landscape. Products like Sketch, Illustrator, and Figma may not have been direct competitors, but they incorporated their own layer management versions. I looked at all the variations of layer management and tested different versions with existing customers. Methods that relied heavily on visual cues seemed to work best.
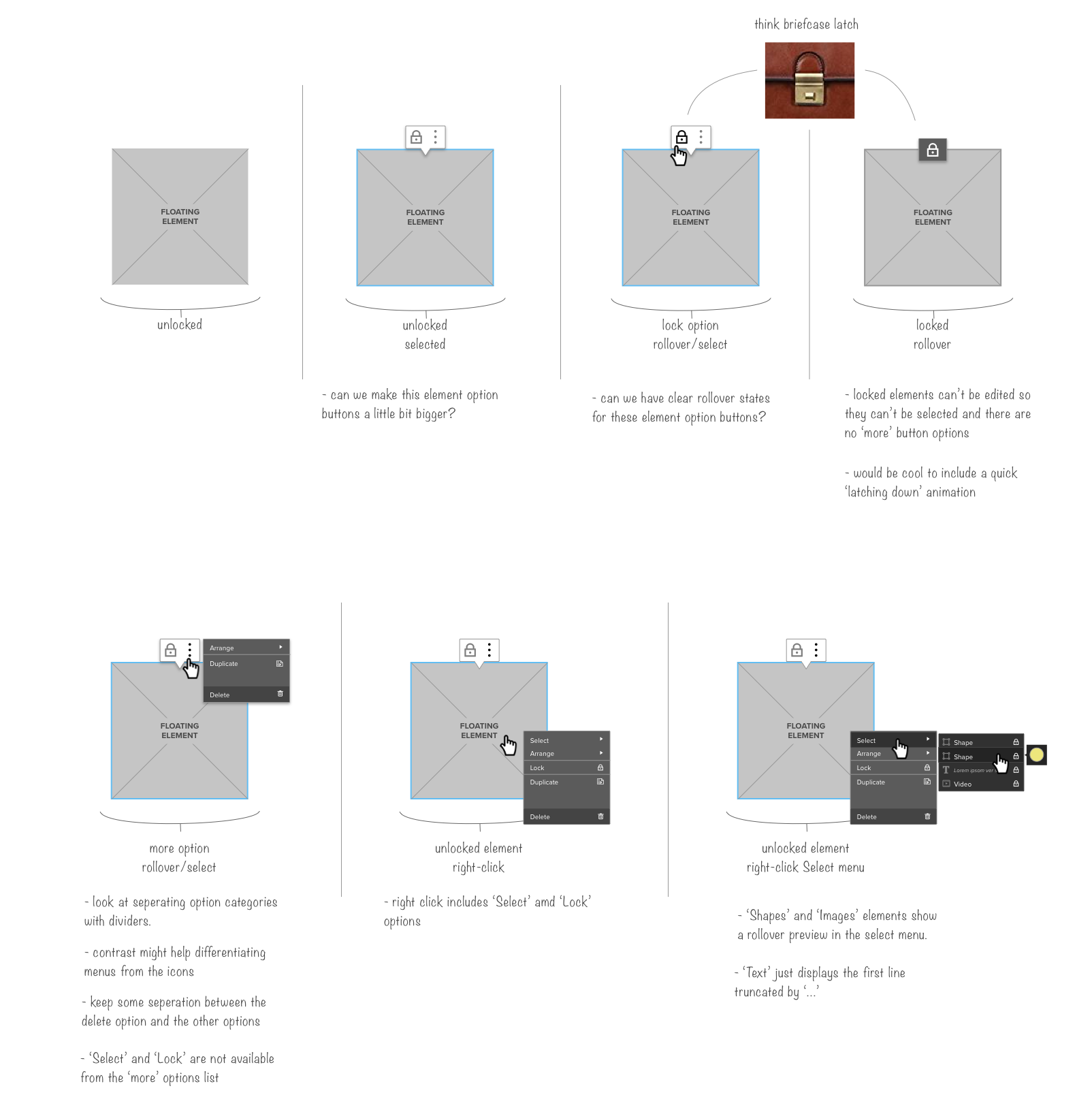
WIREFRAMING & PROTOTYPING
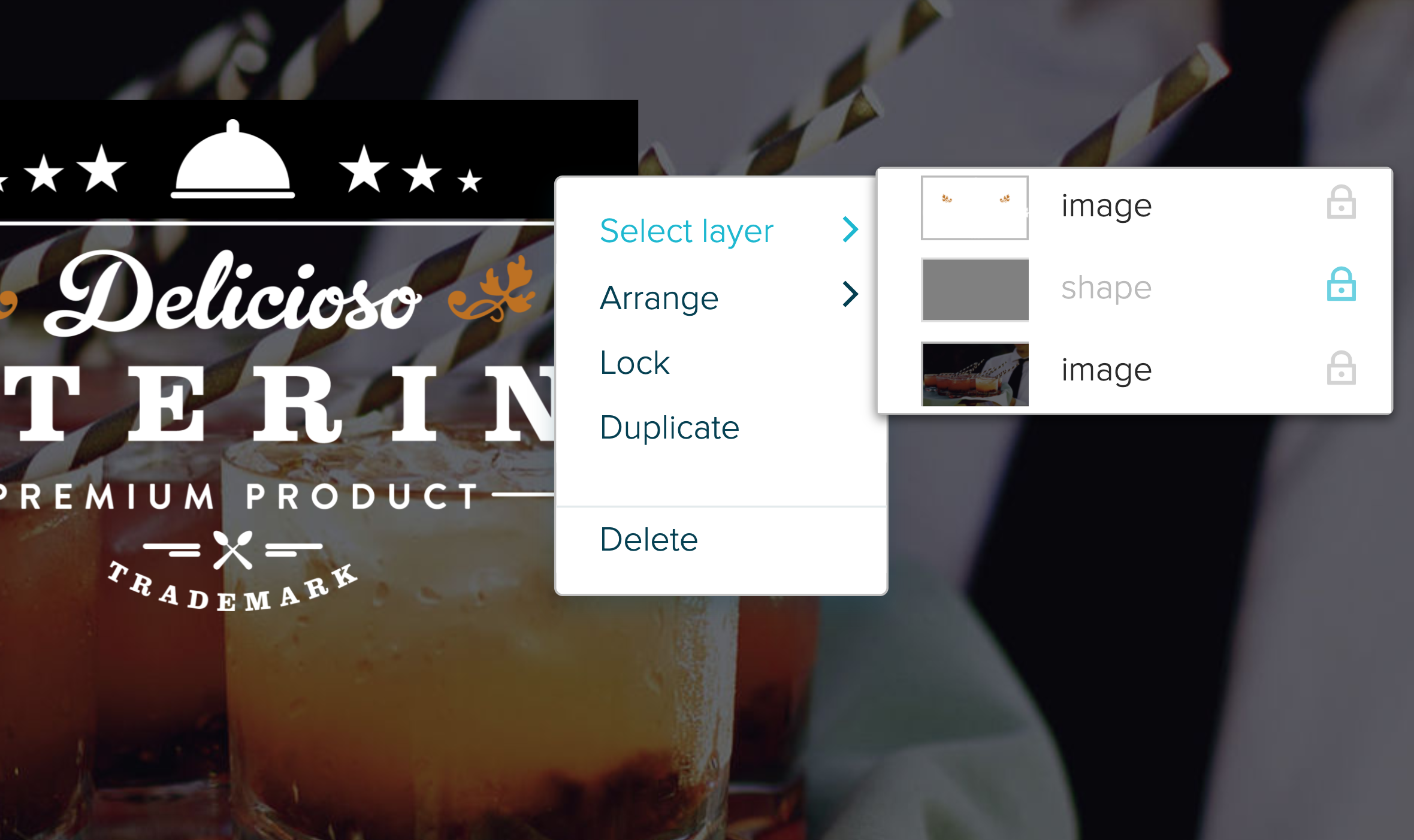
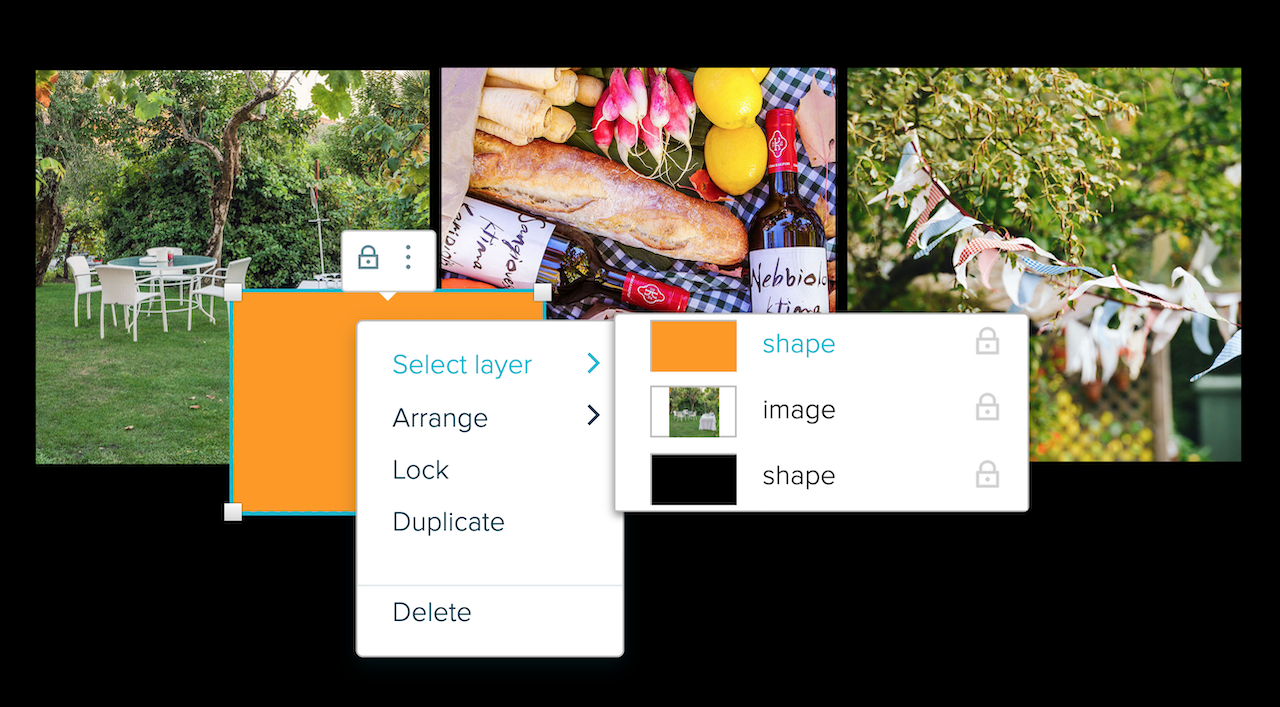
PRODUCT SOLUTION
The solution worked and was easy to comprehend, but I worried that some power users would find the experience a touch repetitive. We built an entire layer panel that could activate with a right-click. I added visual cues to the lock function, including icon previews and target markers. Layers could also be locked and unlocked with the layers panel, which generated an incredible synergy between the two strategies.